DESIGN CHALLENGE
How IT came to be
Over the course of 10 weeks as a project for BrainStation’s UX/UI bootcamp we students were challenged to individually create a capstone project that uses Human Centred Design thinking, principles and methodologies to create a digital intervention that solves a real world problem. To complete this challenge I played the roles of Researcher, Writer, Designer and Maker.
To begin, I diverged into the world of synthesizers. I surveyed the landscape and I conducted qualitative research. I spoke to real people and analyzed their stories.
What follows is a case study into a universe of choice, how I navigated through it, the lessons I learned along the way and how practicing empathy lead me to form a solution.
DESIGNING MOD I.A.
Freedom from choice
In addition to being a father, a philosopher, an artist and now a designer, I’m also a musician. I’ve always been fascinated by synthesizers. The sounds they make have a quality that can only be described as futuristic.
Eurorack is a popular standardized system for building your own, customizable synthesizer. You buy a case or "rack" and a power supply and then buy modules that connect together. Like bits of electronic lego that let you sculpt sounds.
The problem is choice.
Though a user only needs a small set of modules to get started, choosing is difficult. There are over 10,000 modules available.
With a universe of options, how does one choose?
Designed as an iOS native app, MOD I.A. is an intelligent platform that simplifies the decision making process. Taking users through a series of questions designed to understand the user’s goals, MOD I.A. returns a custom set of recommendations based on each user’s unique needs. Users can explore, save favourites, learn about modules and make purchases in one central location.
DISCOVERY PHASE
Secondary research
The research phase began with secondary research into knowing what products are out there. I needed to understand the products themselves, at least on a high level. Simply finding that there are over 10,000 modules, made by over 200 different manufacturers indicated that the problem of choice is very real.
Moving toward primary research I started by joining, and also lurking, several forums. The Eurorack enthusiast community is large and robust. I posted questions and followed threads to get a sense of my users.
Click to enlarge.
From there I reached out for interview participants and arranged for 4 online face-to-face interviews.
I wanted to learn what drew them to Eurorack, what inspires them, what frustrates them. On a higher level I needed to know:
Do they possess a growth mindset?
Do they set goals and manage their time?
How organized a person/thinker are they?
What kinds of things “make sense” to them?
Especially within the context of music.
ASSUMPTIONS AND OBJECTIVES
When planning the interviews I listed out my assumptions:
I believe that musicians who are exploring Eurorack have a need to set clear goals and make confident choices in order to avoid a lengthy and costly iterative process.
I assume that musicians who get into Eurorack find themselves going through a lengthy, slow and expensive iterative process, buying and selling, and swapping out gear endlessly in a drawn out pursuit to find that perfect configuration for their goals.
I believe that this level of distraction and prolonged iterative process is due to at least these factors:
DESIGN FACTOR:
Manufacturers are engineers and not musicians, thus they create these wonderfully complex electronics without keeping musicality in mind.
INTENTION/ATTENTION FACTOR:
Musicians who love experimenting with gear, who are willing to take a deep dive into complex electronics, often overlook setting a clear goal for their music when researching and planning a modular synthesizer rig.
I will know these things to be true when I speak to some actual Eurorack enthusiasts who express to me what they think, feel and do. I aim to understand the approach musicians take when entering the world of Eurorack.
KEY RESEARCH INSIGHTS
Practicing empathy
A common theme emerged:many users go down a rabbit hole of constantly reiterating their set-up, buying and selling modules in an endless pursuit of the perfect combination.
Some users don’t have trouble making decisions, they just make them a lot. Others hesitate, make poor choices and wind up in an endless loop of iterations, never quite getting where they want to be with their set-ups.
Through empathizing with my users I was able to determine two personas emerging:
One is methodical, organized, goal oriented: choosing for them is a matter of focus and planning. Reiterations are not painful nor endless; for the most part a well-chosen base of modules satisfies their needs and allows them to get to the fun part which is creating sounds and music.
The second persona is a frustrated artist. Eurorack is appealing because of its possibilities, but the numerous options are overwhelming. This is the type of person who needs help planning and choosing. They spend too much time researching, buying and selling, and not enough time learning how to use the systems they create. They waste time and energy and feel frustrated about their creative output. This is the persona I focussed my efforts on.
“How might we tailor the EuroRack planning and purchasing experience to help intermediate synthesizer users have a clear goal in mind when building their instrument so that their iterative process saves them time, money and frustrations when striving toward their goals?”
IDEATION PHASE
The user holds the key
I then began to rapidly ideate possible solutions. I sketched some ideas and circled back to my research participants. I continued working the user forums for ideas as well.
I created user stories to help define and narrow my solution with specific user requirements.
As a Eurorack user…
-I want to learn how to focus my goals and plan exactly the right rack for me so that I can get straight to making sounds and music.
-I want to explore the universe of modules available without getting overwhelmed so that I can reach my decisions
-I want to track my decision making progress visually so that I can easily look and gain clarity and confidence when making decisions.
Then, in a mad dash to meet deadlines, I created a user flow that I would abandon soon thereafter. It was a flawed flow and I knew it. But that’s not the only reason I dumped it…
Circling back to my research helped shake loose the central idea that would eventually become MOD I.A.: a quiz designed to focus user’s goals and eliminate mountains of choices.
PROTOTYPING AND TESTING
Design is messy
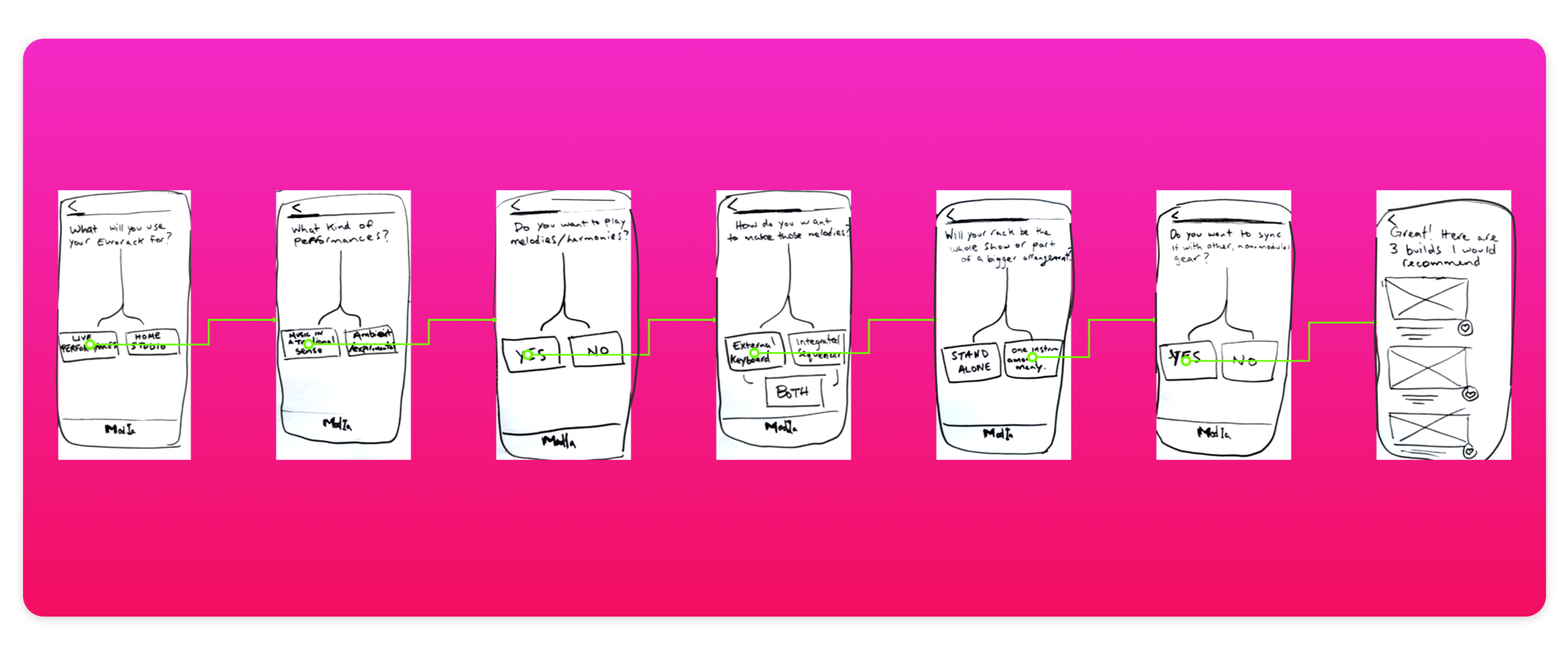
I started with a paper prototype of the primary flow: a series of questions designed to understand a given user’s goals ending with a returned recommendation.
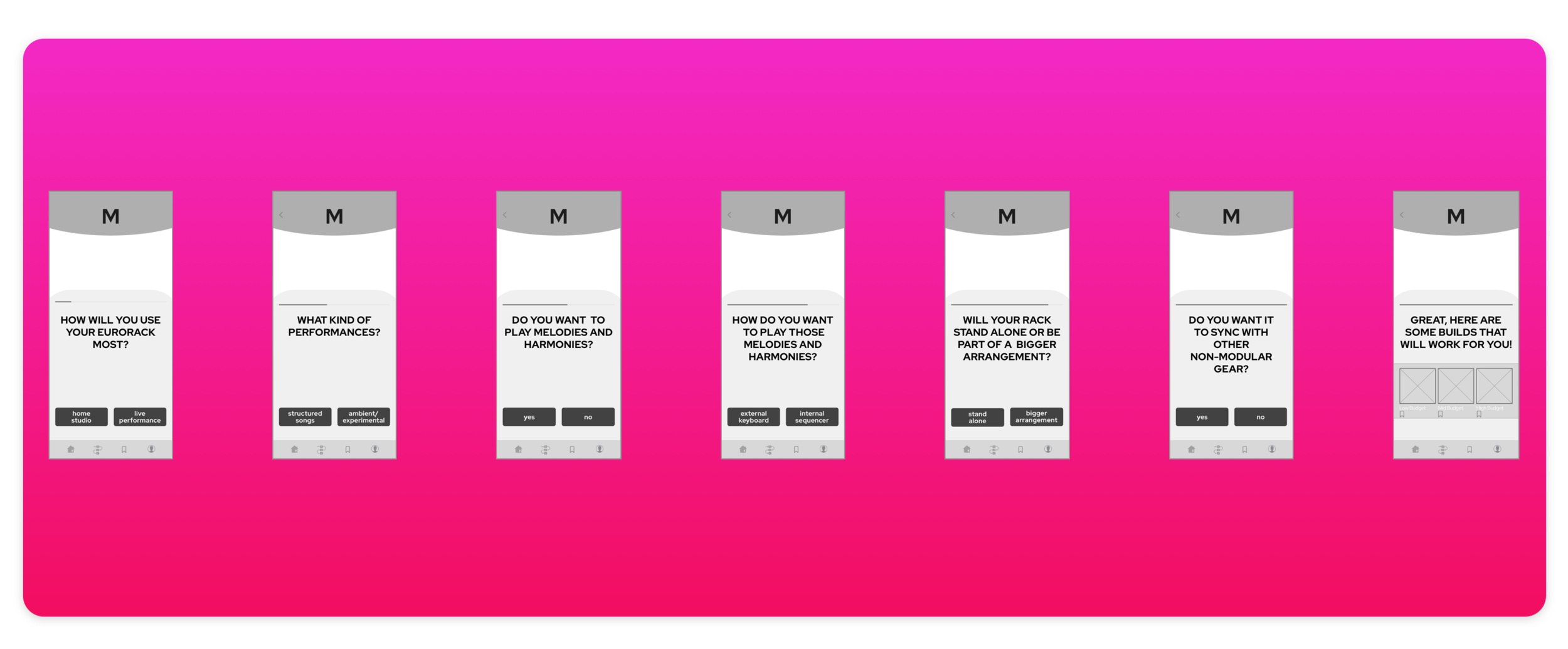
After starting to test the paper prototype on a few people, I quickly adapted the design to low-fi wireframes. I began to add a secondary flow, and tested the prototype on 5 people. The testing involved talk aloud walkthroughs. Integral to my approach was to set a clear scenario for the user.
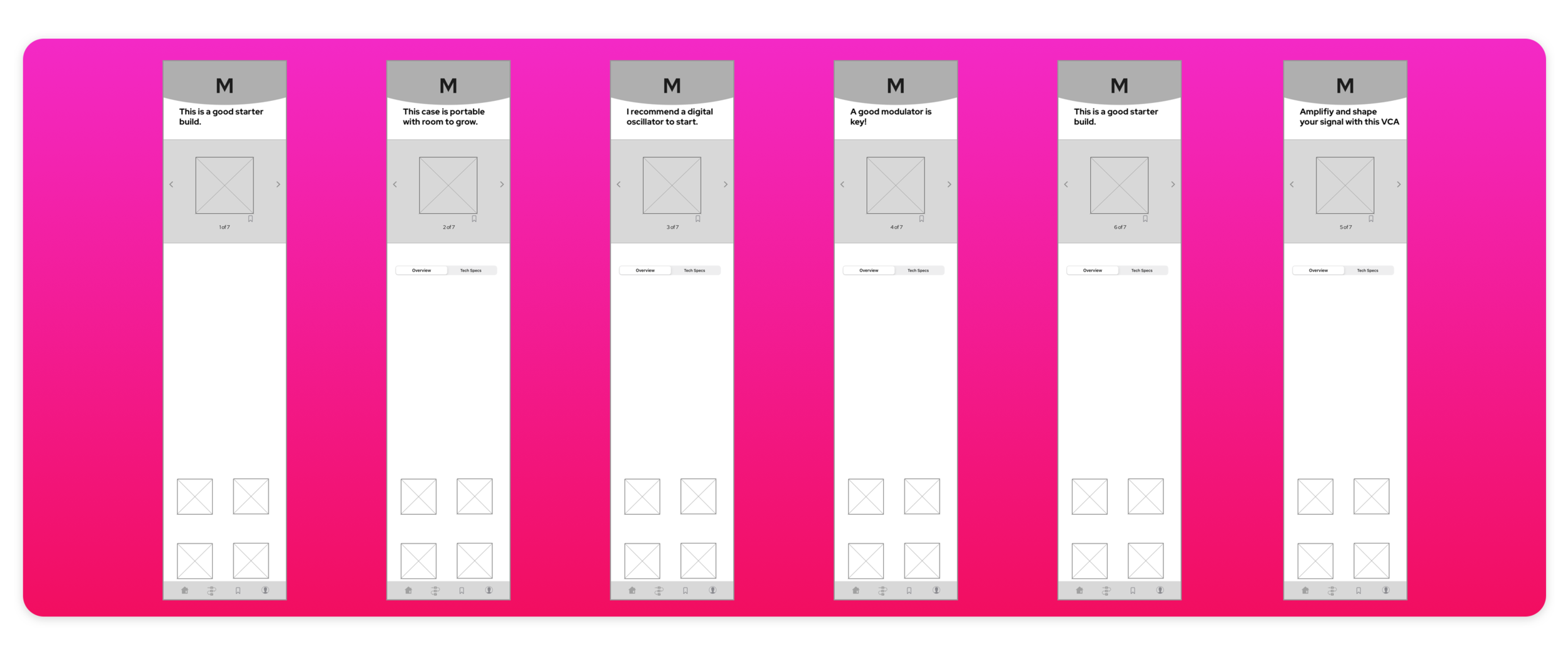
I didn’t need testing to know that the secondary flow was still unclear. I had not yet honed in on the idea of how to give users freedom of control to inspect and compare modules, to favourite items and to make purchases. I would continue to iterate on these possibilities.
Testing also confirmed that I still had work to do on the wording of the questions. I needed to be sure that the questions I crafted were absolutely clear. Seeing as these changes were not difficult nor time consuming to implement, I started looking around for other things to fix. I got carried away and as you can see from my next iteration, I made some unnecessary changes.
THE DIFFERENCE
BETWEEN GOING FAST AND RUSHING
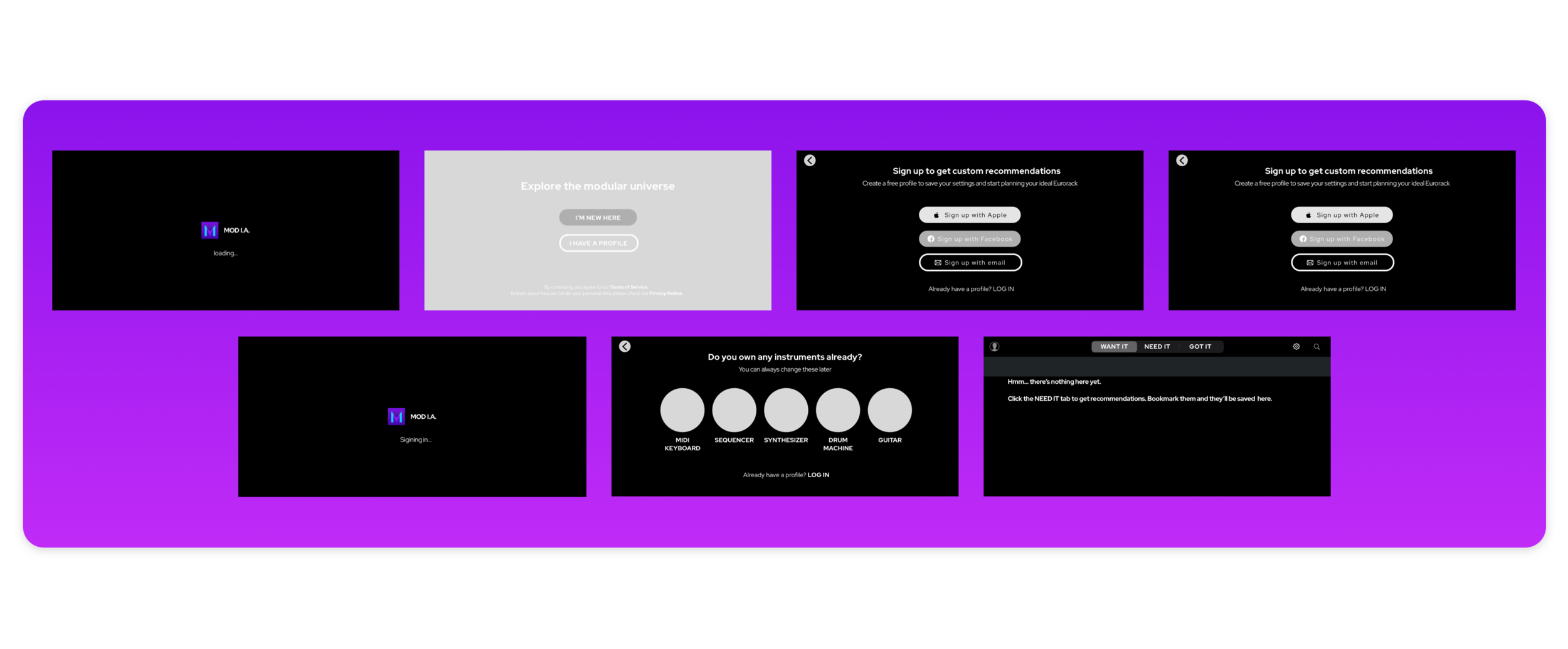
This is the part of the story where I started making some juicy mistakes. I had rushed by raising the fidelity of the onboarding screens. I was aiming to convey the value of the solution through the copy but I know now that the mistake of upping the fidelity was that it sets the wrong user expectations for the testing.
A bit of idle research into other music related apps persuaded me to try flipping the design on its side, literally. I had other rationale for doing so: landscape view allows for a larger product view page, it also allows for the quiz to be represented in a decision tree, giving the user an overview of their answers and progress.
It turned out alright seeing as I was applying design thinking: my colour choices were relevant to mood and tone and brand copy and typography were all in line with my user’s needs. Some tweaks still needed to be made, but I had not gone too far off course.
MOOD BOARD
Interactive prototype
The solution in action
MOD I.A. was conceived and prototyped to help users save time choosing and spend more time creating with Eurorack. Taking the approach of rapid prototyping and iterative design I was able to hone in on a simple solution to a complex problem.
MOD I.A. begins customizing the user experience by asking what instruments the user already owns. Then a custom set of questions are generated. Now, instead of being overwhelmed by 10,000 options, users can focus on making one decision at a time for how they will use their synthesizer. In the background, with each answer, the system is pruning the enormous tree of choices. Now users are free to explore the far fewer options that will actually be useful to their needs.
You can view the prototype here!
MARKETING SITE
Flexing those design muscles
As an additional challenge, students were asked to create a hi fidelity mockup of a responsive web marketing page for our solutions. For this task I revisited my research findings, mood boards and notes. I also conducted research into what makes a strong marketing page. Time constraints were tight again, but now my Sketch and Figma skills are sharp so numerous iterations were possible in a short time frame.
DESIGN IMPACT
Future thinking
If MOD I.A. is to be successful it will require a large and logical database of information. Working closely with a Data Science team will be integral. This focusses an aim for my future learnings; to become versed in understanding how the data science piece works so that I can communicate clearly with cross functional teams.
MOD I.A. is could also be scaled in a few ways. Firstly, the vision is to adapt the system to multiple platforms. Developing an iPad app redesigned with a music store associate use case in mind is in the future. It will be necessary to build out the meta-data and to create clear comparison tables to allow for an associate to work together with a customer to find the exact right set of modules for them. And, finally, MOD I.A.’s scaleability can possibly be applied to many other products.
KEY LEARNINGS
Ongoing considerations
The key takeaways for me on this project have been outlined throughout. To summarize: Design is a messy process so be sure to do the housekeeping along the way. The user often holds the key to solving the problem they are facing; practicing empathy and a Human Centred Design approach can reveal solutions. Rapid iterations and moving quickly is not the same as rushing; making incremental changes and not jumping ahead of the process will yield better results. And finally: remove the ego; projects take on a life of their own and it is easy to get too close to them and cloud your design judgement. Remembering that failures are a gift that allow you to improve the outcome is something I will carry with me into future endeavours.
In the end, my skills as a designer evolved alongside this project. Thank you for coming along on this journey with me!
And of course, please feel free to email me at kylemcgregor@rogers.com with any questions or comments you might have. I’d love to talk about my designs and my process in person.